Design system, diseña un sistema y no una página

Hace un tiempo hice esta pequeña introducción para saber por dónde empezar un design system, pero creo que también es importante ahondar un poco más sobre lo que es un design system y para qué sirve.
¿Qué es un design system?
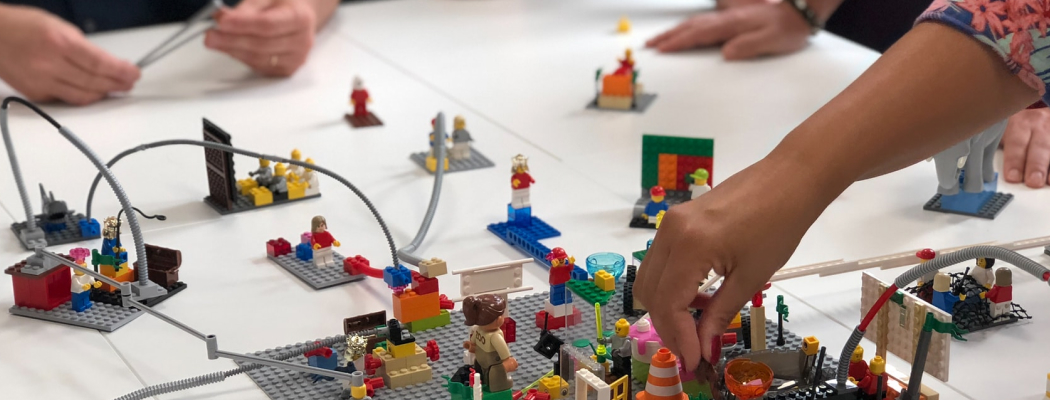
Es una herramienta para desarrollar productos más rápido, la metáfora que se usa mucho es que el design system son los bloques de lego con los que creamos nuestros producto.

En general el design system se manifiesta como una guía de estilos, galería de componentes y un manual de creación.
El design system tiene que estar adaptado al tamaño del equipo y las necesidades del producto.
Si no, te arrestará la policía del UX
Es ante todo una herramienta de comunicación entre departamentos para crear de manera eficientemente un producto complejo.
¿Para qué sirve un design system?
Si alguna vez haz trabajado en un producto complejo (por ejemplo una app) te darás cuenta que hay componentes que usarás en varias partes del producto.
Por ejemplo: un botón, lo usarás en la web del producto, en distintas pantallas de la app y en los banners de marketing ¿Por qué no usar el mismo diseño de botón en todos los sitios?

La idea del design system es no tener que reinventar la rueda cada vez que tienes que crear una nueva página, sino crear un sistema que ahorre tiempo a desarrolladores, diseñadores, product owners y goblins de marketing.
Esto ahorra tiempo y hace el producto más consistente: mejoramos la experiencia de usuario y al mismo tiempo desarrollamos más rápido.
Los elementos re-utilizables son el alma de un sistema
Cuando somos jóvenes, y teníamos ganas de vivir: diseñábamos páginas por separado para unirlas después y hay algunos equipos de trabajo que se organizan de esta manera:
“Tú haces la página de producto, yo hago la página de checkout y nos vemos en dos semanas para compararlas y sufrir tres semanas“

Creo que está de más decir que esta es una mala idea por que:
- Los usuarios no usan una página por separado, usan varias páginas en conjunto para hacer un proceso: comprar un queso, crear una cuenta, etc. Si diseñamos una experiencia completa tendremos un mejor resultado que si diseñamos páginas por separado.
- Los diseñadores que trabajan por separado inevitablemente repetirán trabajo: Si estoy creando la página de checkout es probable que tenga que diseñar un dropdown, y es probable que mi compañera que está haciendo la página de producto también, y si no nos coordinamos puede pasar que los dos estemos creando el diseño de un dropdown por separado.
Por eso crear elementos re-utilizables es una muy buena idea. Y te preguntarás qué es un elemento re-utilizable, pues como su nombre lo indica es un pedazo de diseño que puedes utilizar para crear otros diseños: Una pieza de lego.
El design system está compuesto por elementos re-utilizables y se agrupan así
Basado en atomic design de Brad Frost, la idea es crear componentes para crear diseños y no crear diseños en sí mismos.
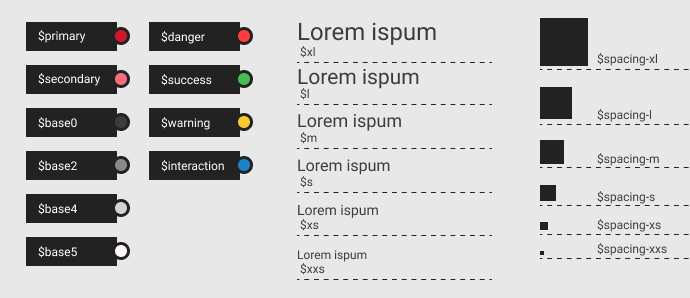
1Crea tokens
Los tokens son algo así como las piezas individuales de lego con los que vas a crear tus componentes: son los colores, tipografías y spacings[1] de tu design system (A grandes rasgos).
En este post ahondo más sobre los tokens en el design system y cómo nombrarlos.

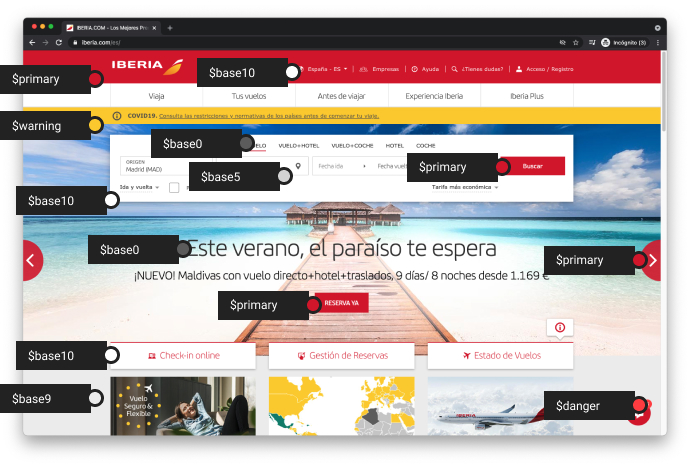
2Crea componentes con tus tokens
Diseña componentes re-utilizables que puedas modificar fácilmente a través de tus Tokens.
El objetivo es que cuando tengas que crear una página nueva ya tengas una lista de componentes que puedes utilizar para crear todos los elementos.

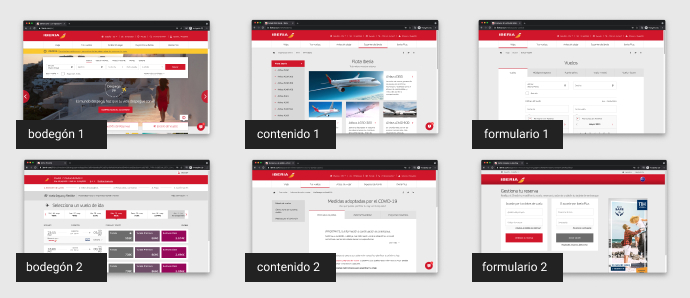
3Crea páginas con tus componentes
Con esos componentes diseña páginas re-utilizables. En general este es uno de los pasos más olvidados de la creación de un design system y es uno de los que más ahorra tiempo al momento del trabajo del día a día.

[1] Spacings son las medidas que usas en tus diseños. Se manifiestan en paddings, margins, borders y border radius.
Tags: Design system, Diseño de producto, UI, UX