Velocity 2010: Nicole Sullivan, “The Top 5 Mistakes of Massive CSS”
Super interesante introducción al CSS orientado a objetos
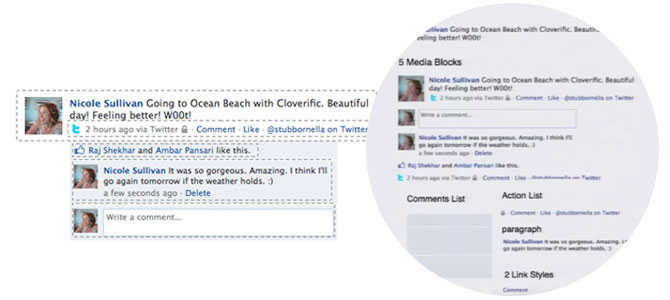
Nicole Sullivan nos cuenta como su proyecto para facebook optimizó mucho del css
La maesa Nicole Sullivan explica con bolitas y palitos como mejorar tu css
Consejo 1: tu css debe de estar separado de como se ve en php (o en html)
Esto quiere decir que tu css debe de comportarse más como un lego que te permita armar estructuras complejas con elementos simples
Analiza tu proyecto y detecta patrones
¿Qué elementos se repiten a lo largo de tu proyecto? ¿Puedes encontrar patrones en esto? Haz pantallazos si es necesario y encuentra estos “objetos”
Busca cosas que se repitan innecesariamente en tu css
¿Se repiten mucho tus hs (h1, h2, h3, h4)?
¿Se repiten mucho font-sizes?
¿Se repiten mucho tus floats (float: left, float: right…)?
Otros buen artículo al respecto en CSS Tricks Developing Extensible HTML and CSS Components
Tags: CSS, Diseño de producto, front-end, Youtube