Haciendo webs divertidas otra vez

¿Se acuerdan cuando las interfaces eran un desmadre?
A mediados de la primera década del dos mil hubo una explosión de herramientas para hacer webs, y recuerdo claramente las infinitas páginas horribles que hice en Microsoft publisher, modificar durante horas el código de myspace o incluso hacer algo más aventurado en flash. Estos softwares tenía muchos problemas y limitaciones pero te daba esta sensación de que todo era posible.

Ciertas herramientas intentan recrear esta filosofía DIY, como cargocollective, y sé que hay programas muy poderosos como webflow pero mmhhhhm, no son lo mismo.
El problema con los CMSs (En especial mi amado wordpress)
Desde hace un tiempo tengo la intención de rediseñar este humilde blog, lo quiero hacer más caótico y que realmente transmita esa sensación de “pura variedad”, pero parece que wordrpess te facilita la vida si quieres hacer un tipo de diseño más estándar y te lo complica si quieres algo más creativo.

Sé perfectamente que puedes hacer wordpress muy chidos, que existen plugins para solucionar todo esto y no creo que deje de usar wordpress en un futuro próximo, pero hay que reconocer que wordpress tiene grandes limitaciones cuando quieres diseñar una UI más experimental
Separa los bloques de contenido de manera que no son fáciles de editar
Por ejemplo si quieres editar el título de un post, solo puedes editar el texto y no puedes modificar el estilo como en el resto del contenido.
<php the_title();?> <!-- no puedes editar los estilos en el editor -->
<php the_content();?> <!-- sí puedes editar los estilos en el editor -->No puedes modificar cosas tan sencillas como el background
Si quieres un fondo personalizado en tu post necesitas instalar un plugin o usar magia con custom-fields y ya no hablemos de querer modificar el css de una página o entrada específica.
Gutemberg sigue siendo demasiado abstracto
El nuevo editor para el contenido en wordpress es muy poderoso y particularmente a mi me gusta pero es cierto que tienes que imaginarte el resultado final o continuamente viendo la vista previa para saber exactamente cómo se verá un diseño.
Parece que wordrpess te facilita la vida si quieres hacer un tipo de diseño más estándar y te lo complica si quieres algo más creativo.
¿Qué podemos hacer?
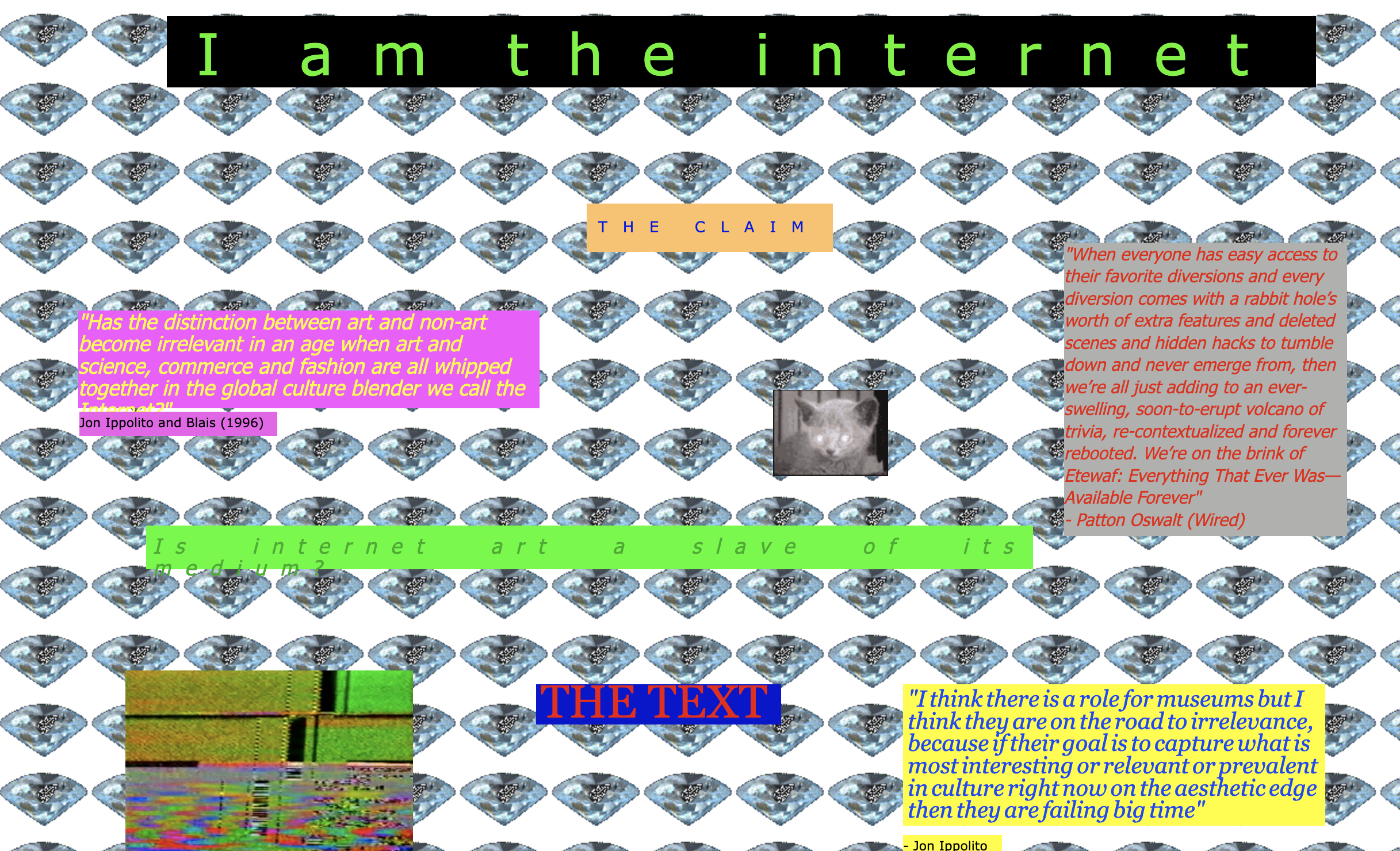
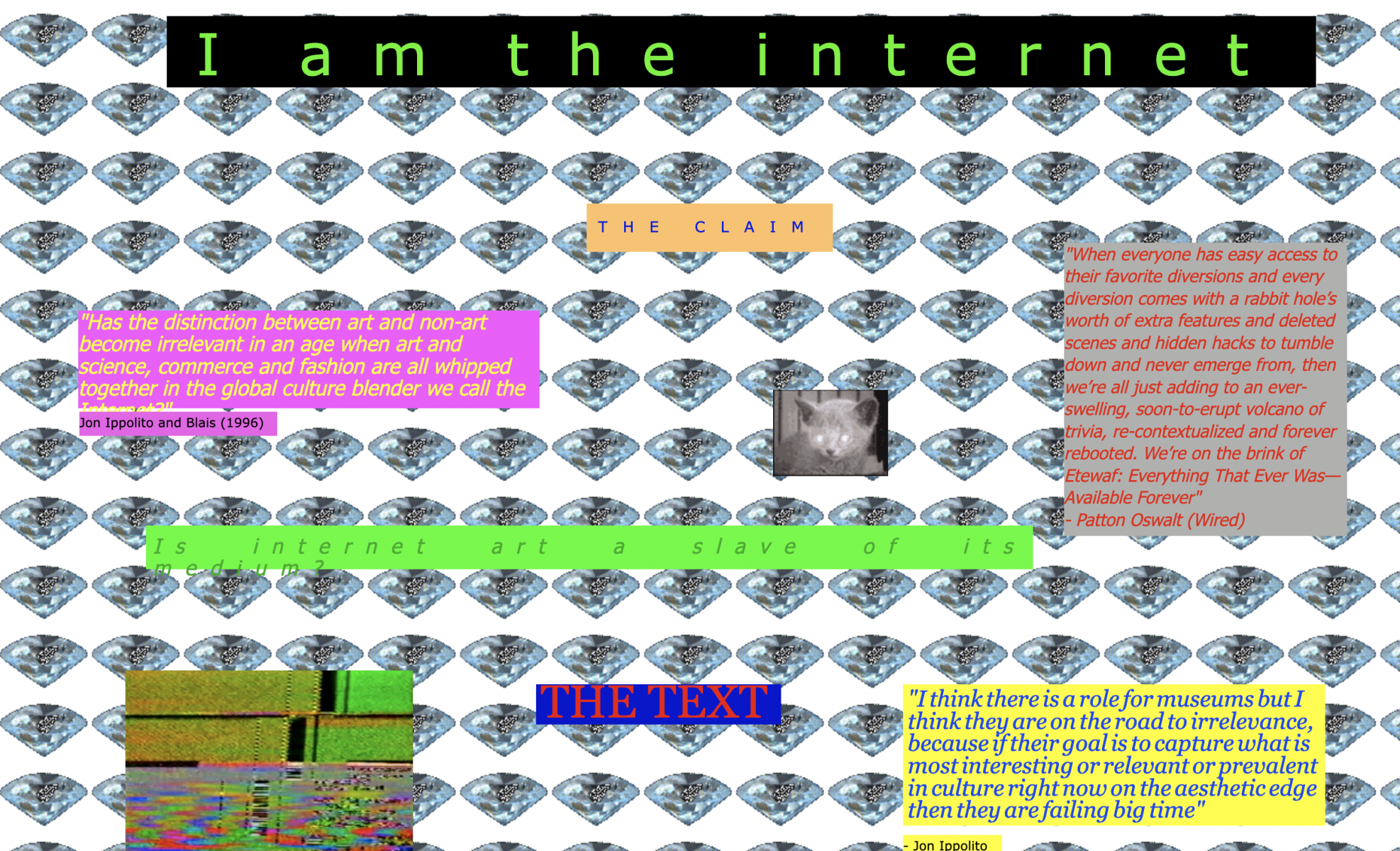
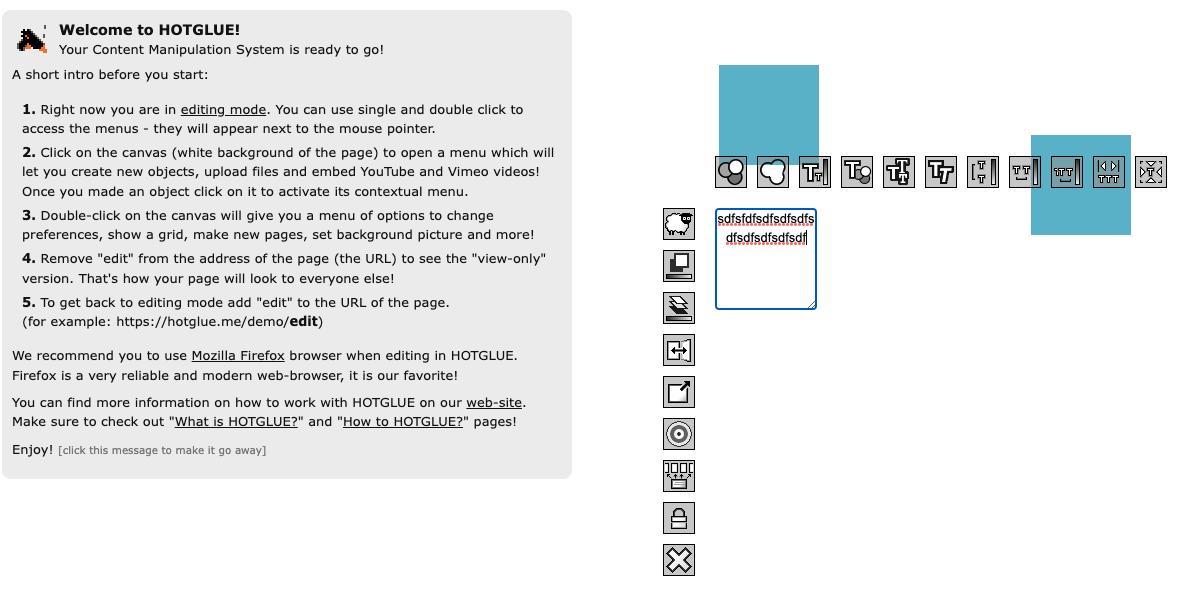
Desde hace años la tecnología nativa de drag and drop dentro de HTML, CSS y Javascript ha ido avanzando y hasta ahora no había visto un CMS que tomara ventaja de esto en su esencia más caótica, hasta que encontré hotglue, la neta está chido y tiene una interfaz muy sencilla que te regresa esa frescura que sentía perdida.


Seguramente usaré hotglue más como una referencia que como una herramienta de creación, pero definitivamente tengo que salirme del diseño de cajitas y embrace the chaos.
Tags: internet art, recursos, UI, UX, viejo gritando a la nube