Crear página sencilla en Jekyll mac
Crear páginas con Jekyll es perfecto si:
- Quieres hacer un blog y tienes conocimiento de javascript y no quieres o no puedes instalar una base de datos
- No quieres usar algún framework como Vue.js o React
- Quieres hacer un blog usando github pages (De hecho solo tienes que subir tu proyecto completo a github ya que github es completamente compatible* con Jekyll)
*Es completamente compatible si no usas themes o plugins muy locos y la definición de muy loco para github es muy limitada 🙃
Estos son los pasos para crear una página en Jekyll y modificar el theme que usa por defecto
1Instalar Jekyll
1.1 Instalar Jekyll
gem install bundler jekyll
1.2 Versión de Ruby correcta
Es casi una garantía que tu versión de Ruby no será compatible con Jekyll por lo que tendrás que instalar una versión nueva de Ruby antes de empezar.
Te recomiendo que tengas Ruby instalado con brew o prepárate para enojarte… puede que esta respuesta de stackoverflow puede ayudar.
1.3 Crear proyecto
jekyll new styleguide
1.4 Activar servidor local y ver tu página en http://localhost:4000
cd styleguide
bundle exec jekyll serve
Ya tienes tu primer proyecto de Jekyll y lo puedes ver si entras a http://localhost:4000/
2Modificar el theme por defecto
Lo más fácil es usar el theme minima que viene instalado por defecto y modificarlo
2.1 Encontrar minima theme
bundle info --path minima
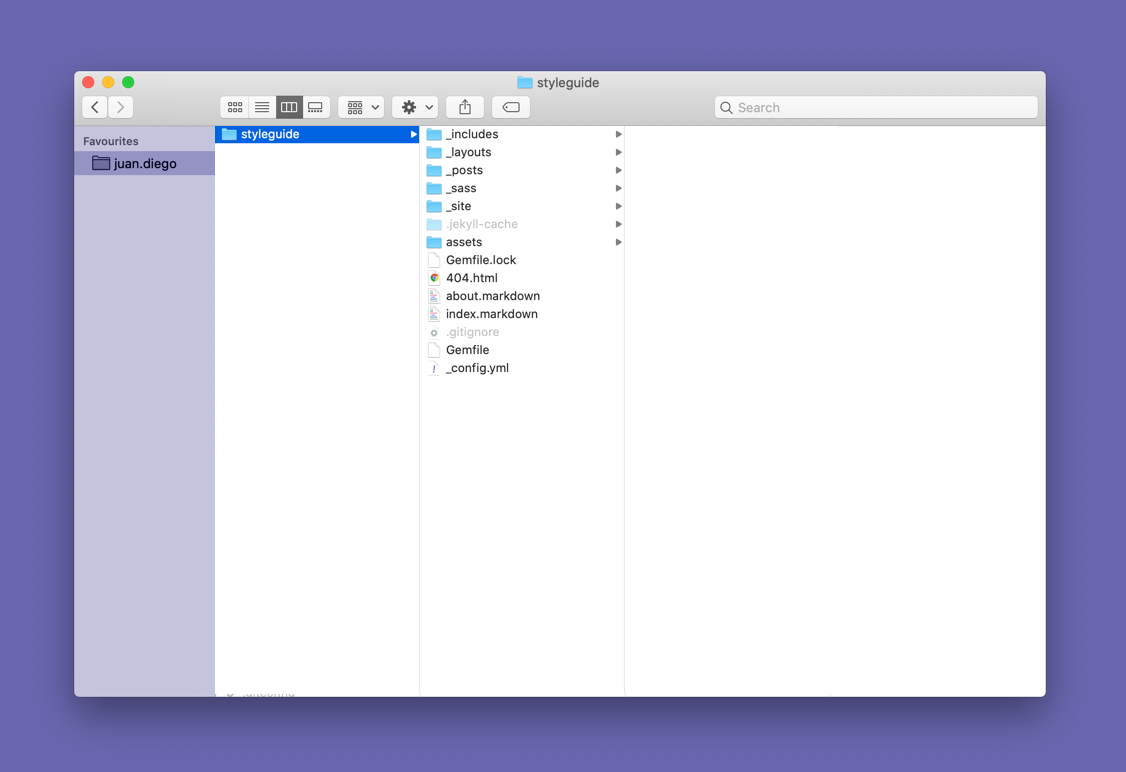
2.2 Usar la ruta que te dio la terminal para encontrar

2.3 Copiar todas las carpetas y pegarlas en tu proyecto

2.4 Borrar la línea del _config.yml que llama a theme: minima
Aghhh este ultimo paso es relevante o te va a sobreescribir los estilos.
Los includes y layouts son muy fáciles de entender si ya has usado algún otro framework de javascript o incluso php. Dejo la documentación de todas formas.
Usa Sass como preprocesador de CSS pero obvio pueden poner a pelo CSS sin ningún reparo.
Si quieren añadir tags a sus posts les recomiendo ampliamente este tutorial que te explica cómo poner tags en Jekyll
Tags: CSS, front-end, javascript, tutorial