Cosas locotas que no pensé que se pudieran hacer con css
Nuevas propiedades de css que son más bien en este momento curiosidades porque no lo soportan todos los navegadores 🙁
Bueno en un futuro, ya veremos.
Estas son mis favoritas:
shape
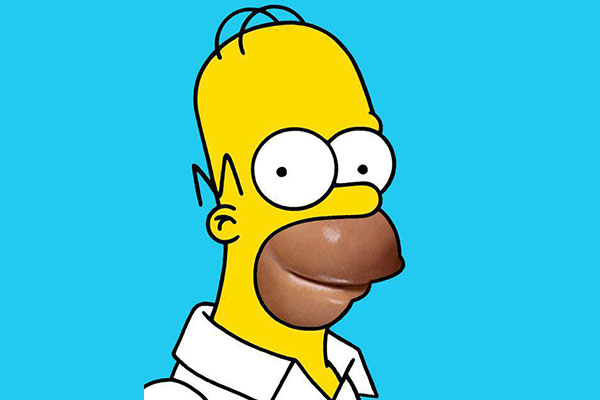
Esto es algo bien loco que se hace bastante en editorial y ya lo tenemos al alcance de nuestras manitas, (no lo podrán ver en firefox ni en ie) pero es acomodar el texto al rededor de una imagen irregular.
 Lorem ipsum dolor sit amet, consectetur adipisicing elit. Quae eligendi inventore facilis vitae culpa sapiente, doloremque atque asperiores velit adipisci voluptatem, odit repudiandae provident quo nostrum eveniet vero necessitatibus! Repudiandae. Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ipsam assumenda error perferendis. Nostrum assumenda dolores ex culpa harum cumque doloribus et soluta, beatae perferendis odio, perspiciatis, est ullam, deleniti sit. lorem Lorem ipsum dolor sit amet, consectetur adipisicing elit. Atque mollitia asperiores repellendus soluta veritatis magnam facilis inventore molestiae velit, eligendi deleniti assumenda quam tempore distinctio molestias id, dolores consectetur, non!
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Quae eligendi inventore facilis vitae culpa sapiente, doloremque atque asperiores velit adipisci voluptatem, odit repudiandae provident quo nostrum eveniet vero necessitatibus! Repudiandae. Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ipsam assumenda error perferendis. Nostrum assumenda dolores ex culpa harum cumque doloribus et soluta, beatae perferendis odio, perspiciatis, est ullam, deleniti sit. lorem Lorem ipsum dolor sit amet, consectetur adipisicing elit. Atque mollitia asperiores repellendus soluta veritatis magnam facilis inventore molestiae velit, eligendi deleniti assumenda quam tempore distinctio molestias id, dolores consectetur, non!
.shape { shape-outside: circle(50%); }
variable
Asi es papás, css ya está dando pirmeros pasos para incluir variables (como sucede en Sass o Less)
:root { --primary-color: #000; }
body { color: --primary-color }
calc()
El css hace las matemáticas por ti el problema que operaciones sencillas (pero con eso puedes hacer mucho)
.calc3 { width: calc(100% / 3); box-sizing: border-box; }
Tags: CSS