7 reglas del diseño de interfaces (UI)
Estas son 7 reglas básicas del diseño de interfaces basadas en los escritos del maese Danny Sapio
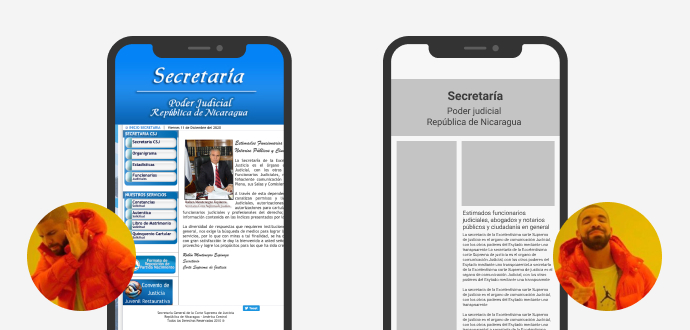
1No empezar en high-fidelity

Hace poco hice un ejercicio con mis alumnos para hacer un DailyUI challenge en una hora y creo que hasta en este tipo de circunstancias es importante hacer un pequeño wireframe (Especialmente en papel) para borrar cambiar y mejorar antes de comprometerme al diseño high-fidelity (Con colores, tipografías e imágenes finales).
2Hacer el diseño accesible

Recordemos que estamos diseñando herramientas que van a ser usadas por personas con distintas capacidades y en distintos contextos, así es que recuerda: Tipografías suficientemente grandes y revisar el contraste usando alguna herramienta por ejemplo stark
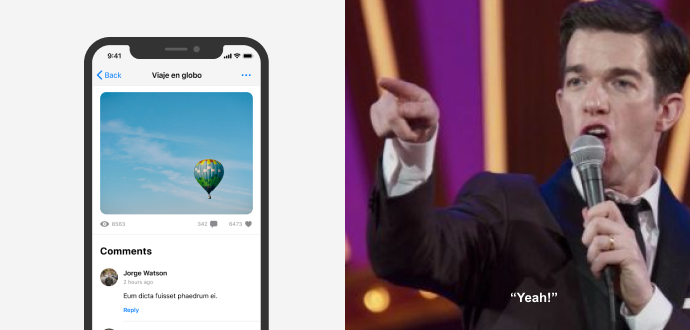
3Pensar en cómo funciona y no solo en cómo se ve

Rompe tus diseños, añade mucho texto, usa fotografías que tus usuarios usarían para ver si tiene sentido lo que estas diseñando.
Pro tip: Evita usar Lorem ipsum y mejor usa texto real, si son nombres usa nombres, si son descripciones busca descripciones de componentes parecidos en internet y mide los límites de cuantos caracteres puedes incluir.
4Diseña para la capacidad de producción de tu equipo

Recuerda que entre más standard y sencilla sea tu funcionalidad será más fácil de desarrollar, esto te ganará el aprecio de los developers, de los product owners y del pueblo de Westeros en general.
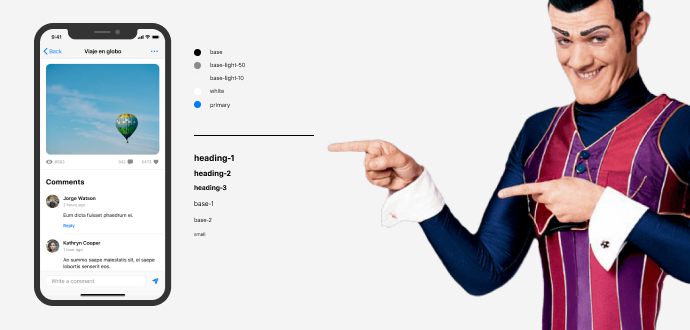
5Diseñar todos los estados de los componentes

Diseña tus botones, inputs, cards y de más componentes en toda su gloria: ¿Cómo se ven cuando están inactivos? o ¿Cuándo tienen un error? o ¿Cuándo haces mouse :hover? etc. etc.
Estos diseños se tendrán que hacer, tú decides si los haces tú o los harán los desarrolladores 🤷
6Seguir los estándares

Casi todo lo que diseñes responderá a un estándar, ya sea por la plataforma (IOS, Android, etc) o por convenciones que son más o menos universales en UI (Cómo se debe ver un botón, dónde debe de estar el botón para regresar a la pantalla anterior, cómo se debe ver un menú, etc.). Usa estas convenciones y estándares a tu favor para que los usuarios aprendan más rápido a usar la interfaz.
7Crea un buen documento para el handoff

Nuestro trabajo como diseñadores de interfaces no acaba cuando terminamos el diseño, acaba cuando preparamos el documento para los desarrolladores, este proceso se conoce como handoff y es super importante.
Tus tipografías deben estar ordenadas por estilos y seguir un patrón, igual con los colores y los espaciados y el documento debe indicar correctamente los estados y lo que debería pasar cada que el usuario interactúe con la interfaz.
El gran maese Danny Sapio ha escrito varias veces el mismo artículo y yo creo que es justo y necesario que alguien lo plagie y lo resuma en otro idioma. Asi es que esta es mi interpretación de los 10 errores más comunes que comete un UI designer novato y 10 errores que hago como un diseñador de interfaces