Tipos con clase, mi curso Parte 2 de 3
Hacer nuestra tipografía… OMG
1. Lo primero que haremos es hacer un boceto de la letra “n” que será nuestro pilar de nuestra tipografía.
2. Pasar a papel milimétrico el boceto que más nos gusta para ponerle estructura y definir las proporciones (por ejemplo, tres módulos de ancho, 9 de alto, con un espacio de un módulo y respetar esto para darle sentido y orden a nuestra tipografía).
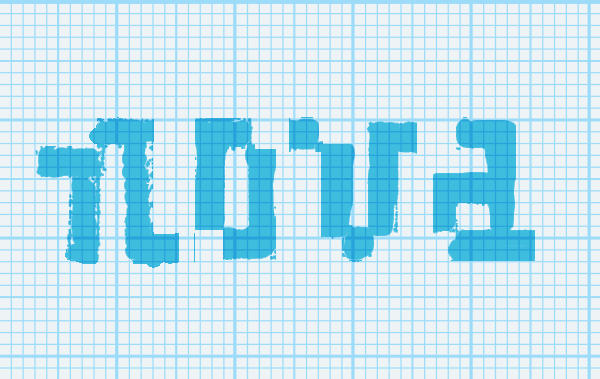
Haremos la palabra nova (que es básicamente de donde parte todo el alfabeto)…yo como soy muy chingón e hice* una tipografía pixelar empecé por acá

3. Crear nuestro espacio de trabajo en ilustrator
3.1 Crear un archivo en ilustrator en puntos…muy importante (1000pt x 1000pt)
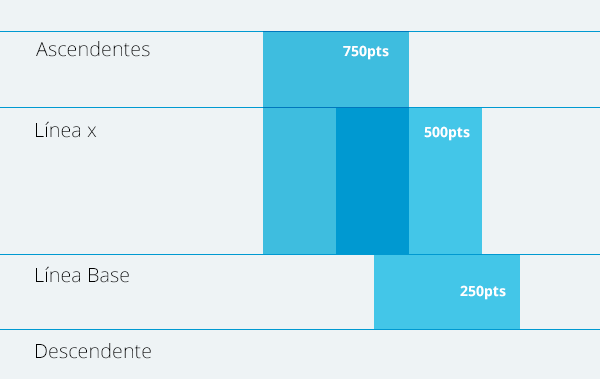
3.2 Añadir linea Base (en la parte de arriba de nuestra mesa de trabajo), línea de las x a 500pts arriba de la linea base, Linea de las ascendentes a 750pts de la linea base y línea de las descendentes a 250pts abajo de nuestra línea base
3.3 Ocultar las mesas de trabajo y bloquear las líneas guía

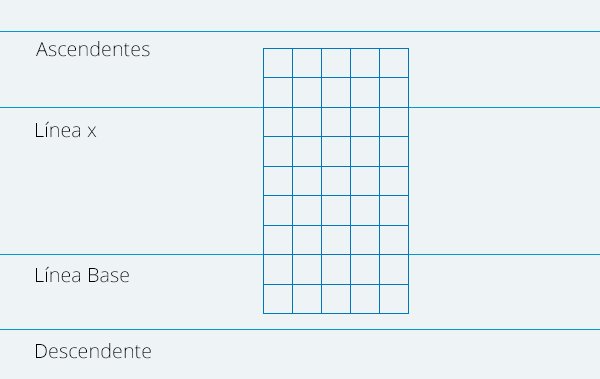
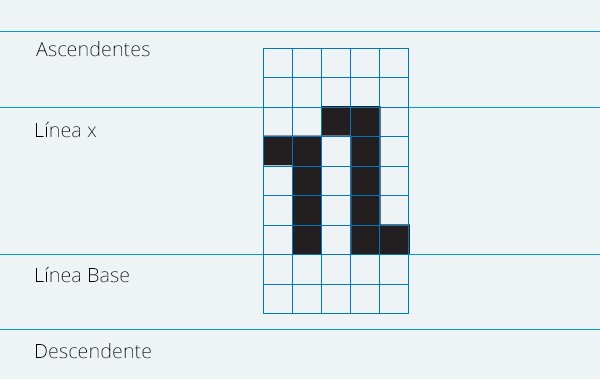
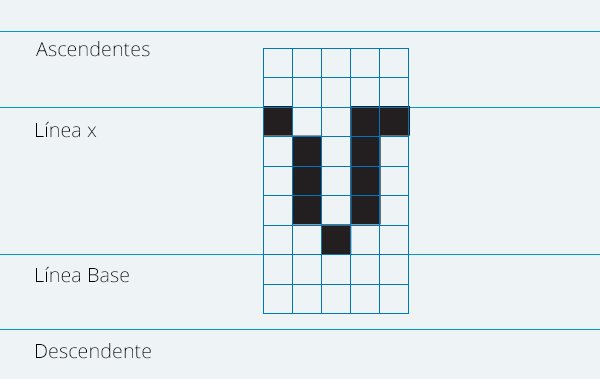
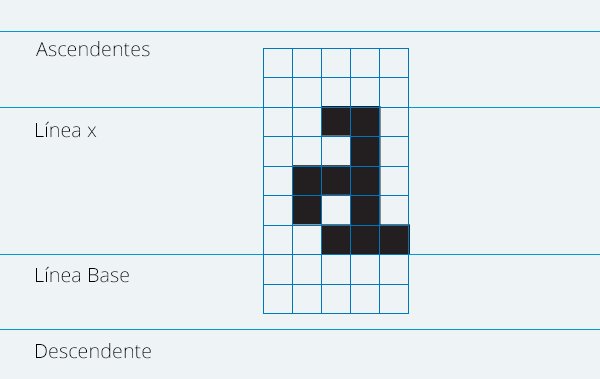
4. Definir la retícula de la forma de nuestra tipografía (cuadrada en mi caso) y ajustar las proporciones a la línea X y a la linea base como se ilustra.
En mi caso mi rejilla básica mide 5 cuadrados x 5 cuadrados más dos cuadrados extras para las ascendentes y dos para descendentes.

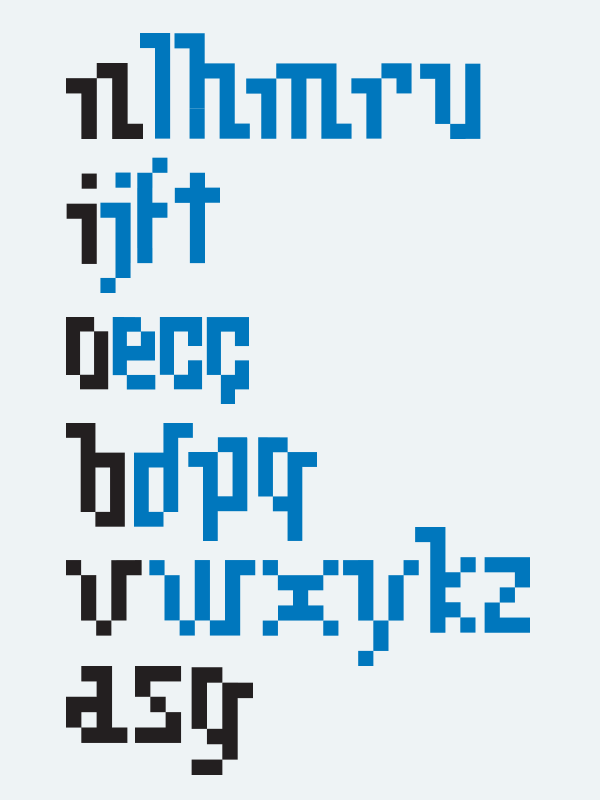
5. Derivamos el alfabeto con el poder del copiar y pegar, como se puede apreciar en la imagen de abajo se pueden sacar casi todas las letras derivando las letras n, i, o, b, y la v. El caso de la a, s, g se les considera especiales…bueno la g dependerá si usan una variante exótica o una más sencilla como la que usé yo.

Si quieren ver la primera parte de la lección del curso de tipografía no se pierden de mucho pero acá está
*De antemano me disculpo si esta tipografía es de alguien más pero me suena muy familiar pero desde el 14 de julio intentando escribir esto y tenía que avanzar
Tags: hacer una tipografia, Tipografía