Los mejores ecommerce responsive en España 2016
Pequeño listado de ecommerce responsive españoles, me sirvieron para detectar patrones útiles y creo que ya muchas de estas empresas no están activas. 🙁
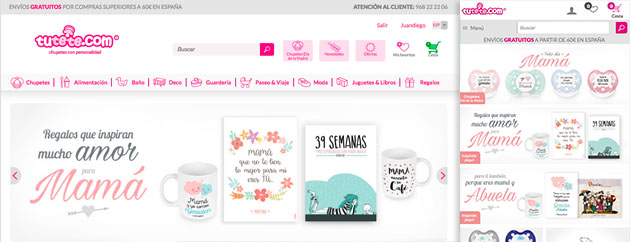
tutete.com
Chupetes con personalidad
tutete.com

Tecnología: Desarrollo propio, Boostrap como “framework” | Velocidad en pagespeed: 56/100 | Diseño: ☆☆☆★★
Tipografías: Lato (Google Fonts) | 12px tamaño promedio
Mi experiencia:
El concepto de la página es sencillo, venden chupetes y artículos para bebés, no tienen un catálogo muy amplio pero por lo que puedo ver hay productos muy selectos.
- Tienen una funcionalidad que te permite personalizar tu chupete y es fácil de usar, aunque da un poco de problemas si no quieres mensaje en lo que quieras comprar
- El proceso de compra es bastante sencillo,la única pega sería que los mensajes de error podrían ser más claros pero como usuario de primera vez todo parece bastante claro
- No tiene filtro de precios, ni puedes ordenar los resultados de búsqueda
- El diseño en desktop no es muy vistoso, está más centrado en móvil
uvinum
Te encantará comprar vino
uvinum.es

Tecnología: Magento | Velocidad en pagespeed: 69/100 | Diseño: ☆☆★★★
Tipografías: Arial | 12px tamaño promedio
Mi experiencia:
Ecommerce para comprar botellotas de vino, cerveza o algún que otro producto esnob.
- Es una web muy espartana y aqui es donde empieza mi crítica, en teoría debería de respirar un aire más elegante (creo) un poco como westwing (que no incluí en el listado porque no es responsive)
- Los tiempos de cargas son buenos y los call-to-action muy claros
- La combinación de colores de tipografía, los pesos, espacio entre línea y los colores en general creo que no son los más armoniosos del mundo, pero son claros, sin duda
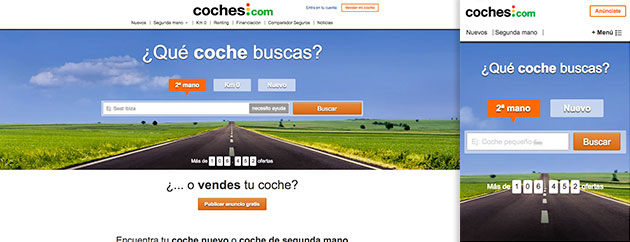
coches.com
Encontramos el mejor precio para tu coche
coches.com

Tecnología: Desarrollo propio, Boostrap como “framework” | Velocidad en pagespeed: 72/100 | Diseño: ☆★★★★
Tipografías: Helvetica Neue | 12px tamaño promedio
Mi experiencia:
Sitio web para vender o comprar coches, no suena muy complicado pero representa también un buen reto en cuanto a diseño se refiere, ya que hay un catálogo enorme con muchas consideraciones, dependiendo del modelo, kilometraje y un largo etc. La compra no se realiza al momento, pero casi.
- Tiene un buscador muy muy potente y muy bien hecho y te permite filtrar tus búsquedas de manera muy específica
- Los tiempos de carga son buenos y los estados y notificaciones aunque son muy espartanas son muy claras
- El responsive está muy bien logrado y de hecho la experiencia es tan buena que te enchufan banners publicitarios y no son tan intrusivos
- Si tuviera que criticar algo es que los tamaños de la tipografía aveces no son los más legibles y a veces peca de ser demasiada espartana…un poquito fea pues (pero solo poquito)
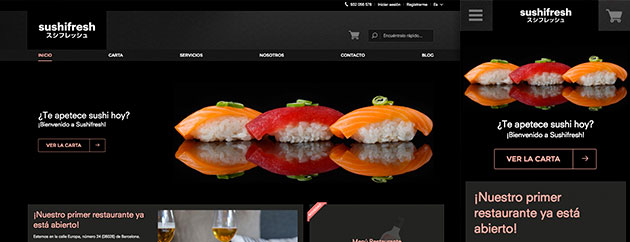
sushifresh
¿Te apetece sushi hoy?
sushifresh.es

Tecnología: Desarrollo propio | Velocidad en pagespeed: 61/100 | Diseño: ★★★★★
Tipografías: Neuzeit S Book | 16px tamaño promedio
Mi experiencia:
Una tienda sencilla pero muy bien construida para pedir sushi a domicilio.
- El carrito es un elemento que siempre tenemos visible y desplegado a lo largo de la compra, no es usual pero es muy cómodo
- Los botones y espacios están armoniosamente distribuídos
- Se puede objetar que los call-to-action no son muy destacados pero a mi ya me gustan así
- No puedes filtrar, ni ordenar por precio, pero puedes filtrar fácilmente si quieres opciones sin glúten, vegetarianas y más
- El blog es wordpress pero está muy bien integrado
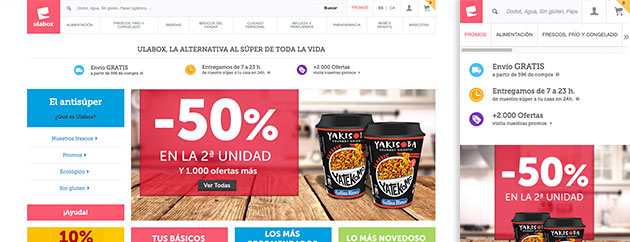
ulabox
El antisuper
ulabox.com

Tecnología: Desarrollo propio | Velocidad en pagespeed: 82/100 | Diseño: ★★★★★
Tipografías: Helvetica Neue y Museo Slab | 16px/14px tamaño promedio
Mi experiencia:
Sin duda una experiencia de compra muy bien construida (para lo complicado del caso: productos perecederos, envíos con muchas franjas horarias y gran catálogo)
- La manera de añadir al carrito es muy cómoda, intuitiva y ocupa poco espacio
- Los tiempos de carga son buenos y los comportamientos de los links y botónes son bastante intuitivos (:hovers)
- El menú en dispositivos móviles no es estándar pero propone una alternativa al problema del menu hamburguesa
Menciones honorables
Vibbo
Tecnología: Desarrollo propio (supongo que algun framework javascript creo Backbone) | Velocidad en pagespeed: 54/100
Tipografías: Open Sans | 14px tamaño promedio
Bershka
Tecnología: Desarrollo propio (supongo que algun framework javascript creo Hammer y angular) | Velocidad en pagespeed: 64/100
Tipografías: Beton Sans Regular | 13px tamaño promedio
Kavehome
Tecnología: Magento | Velocidad en pagespeed: 41/100
Tipografías: Domaine Display, Lineto brown, Platform | 14px tamaño promedio
D.Franklin
Tecnología: Magento | Velocidad en pagespeed: 73/100
Tipografías: Source Sans Pro, Oswald | 13px tamaño promedio
Nota aclaratoria de los tipos de sitios que seleccioné:
- El análisis es puramente de diseño web, no incluí ni precios, ni calidad de los productos, ni tiempos de entrega
- No incluí venta de servicios como: inmobiliarias ni para contratar profesionales (que hay muy buenos ejemplos) y solo me he centrado en páginas que venden productos.
- Tampoco incluí páginas que tuvieran versiones móviles, solo aparecen páginas responsive.
- No incluí páginas que no tuvieran cede en España
¿Nos faltó alguno? Regálanos tu respuesta en los comentarios
Tags: CSS